on
NGINX İle Web Sunucusu Kurulumu
Bu yazıda NGINX nedir, ne işe yarar, NGINX ile nasıl web sunucusu kurulur gibi sorular cevap bulacak.
Yazıyı okumadan önce bilinmesi gerekenler:
NGINX yalnızca bir araçtır. Tek başına NGINX ile bir şey yapılmaz. NGINX'i web uygulamalarınızı çalıştırmak için kullanabilirsiniz.
Digitalocean'a üye olup ayda 5 dolara Ubuntu işletim sistemi kurulu bir sunucu kiralayarak web uygulamalarınızı bu sunucu üzerinden 7/24 çalıştırabilirsiniz.
80 portu üzerinden sunarsanız (bu yazıda serve etmek yerine sunmak diyeceğim) http:// üzerinde, 443 portu ile sunarsanız https:// üzerinde olur. https:// için SSL sertifikası almanız gerekir, bunu ücretli sunan servisler var ancak ücretsiz bir alternatif olan LetsEncrypt ile de SSL alabilirsiniz. Bu yazıda LetsEncrypt kullanacağız.
NGINX ayarlarında bir değişiklik yaptıktan sonra, ayarların doğru olup olmadığını test etmek için "nginx -t" komutuyla test edebilir, ayarları uygulamak için ise "systemctl reload nginx" komutunu kullanabilirsiniz.
NGINX nedir?
NGINX, yüksek performanslı bir HTTP sunucusu, ters (reverse) proxy ve aynı zamanda bir IMAP/POP3 proxy sunucusu olarak kullanılabilen bedava ve açık kaynaklı bir yazılımdır. Web sitelerinin birçoğunda; en çok bilinenlerinden Netflix, Airbnb, GitHub, SoundCloud gibi popüler sitelerde NGINX kullanılıyor.
NGINX ne işe yarar?
NGINX ile basit bir index.html dosyasını da sunabilirsiniz, halihazırda 4200 portunda çalışan bir Angular uygulamanız varsa buna reverse proxy kullanarak örneğin 80 portunda çalışmasını sağlayabilirsiniz, WordPress çalıştırabilirsiniz ve daha birçok şeyi sunabilirsiniz.
NGINX ile Statik Web Sitelerini Sunma Yöntemi
Başlamadan önce 80 (ve HTTPS kullanacaksanız 443) portunuzun dışarıya açık olduğundan emin olun.
sudo apt-get update sudo apt-get install -y nginx
Nginx kurulumu tamamdır. Şimdi, sunucunuzun IP adresinizi tarayıcıya girerek kontrol edin, şu sayfayı gördüyseniz ilk adımı tamamladınız demektir:

Şimdi, Nginx'in kullandığı klasöre giderek kendimiz bir html dosyası oluşturalım, "index.html" ismini verelim ve nano adlı metin düzenleyicisi ile index.html dosyasını açalım.
cd /var/www/html nano index.html
Kendi HTML kodunuzu buraya sağ tıklayarak yapıştırın. HTML kodunuz yoksa deneme amaçlı olarak alttaki kodu kullanabilirsiniz:
<!doctype html>
<html>
<head>
<title>Deneme 1234</title>
</head>
<body>
<p>Buraya metin gelecek.</p>
<marquee>:)</marquee>
</body>
</html>index.html dosyasını kaydedin: CTRL+X ve Y, ardından Enter. Tarayıcınızdan sayfayı yenileyin ve sayfanın değiştiğini göreceksiniz:

systemctl reload nginx
Evet, hepsi bu kadar. Basit bir HTML dosyasını sunmanız gerekiyorsa bu anlattıklarımı uygulamanız yeterlidir. Şimdi biraz ilerleyelim.
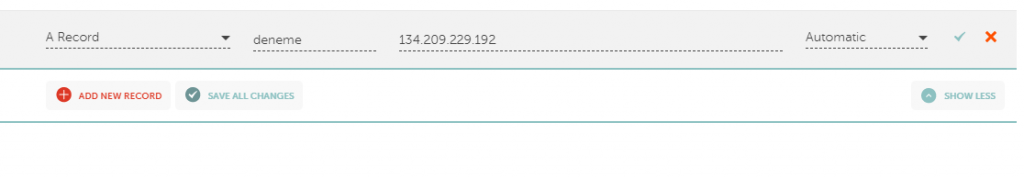
Elbette kullanıcılarınıza sitenize girmeleri için bir IP adresi vermeyeceksiniz. Bir domain aldıysanız, domaini sunucunuzun IP adresine yönlendirmeniz gerekir. Bu yönlendirme, domain sağlayıcınızın DNS ayarları üzerinden yapılabilir. Ben Namecheap kullanıyorum, domain ayarlarından "Advanced DNS" kısmına gelip buradan bir "A record" yani A kaydı oluşturacağım.
Benim domain'im "yusufgurdogan.com" ve "deneme.yusufgurdogan.com" adresine (yani deneme subdomain'ine) bu IP adresini yönlendirmek istiyorum. DNS ayarlarından "Type" olarak A record'u seçtim, "Host" olarak "deneme" yazdım ve kaydettim. Birkaç dakika sonra, http://deneme.yusufgurdogan.com üzerinde yönlendirmenin tamamlandığını gördüm.

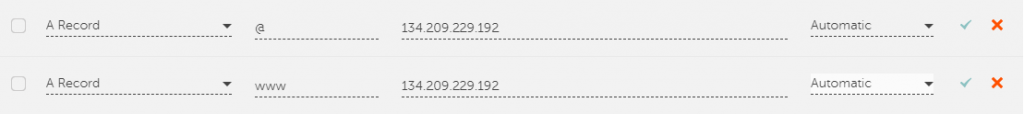
Eğer "yusufgurdogan.com" adresine yönlendirmek isteseydim, "deneme" yazdığım yere "@" yazıp kaydederdim. Bir de ekstradan "www" olarak da kaydederdim ki "www.yusufgurdogan.com" üzerinden de girilebilsin. Yani, şöyle olurdu:

Evet, şu ana kadar yaptıklarımızı bir özet geçelim:
- Nginx'i kurduk.
- Kendi HTML sayfamızı web'e sunduk.
- IP adresimizi domaine yönlendirdik.
Bundan sonra ne yapalım? Bence bir SSL sertifikası alalım.
HTTPS için her şeyden önce Nginx ayar dosyasından domaininizi belirtmeniz gerekiyor. Nginx ayar dosyasını açalım:
sudo nano /etc/nginx/sites-available/default"server_name _;" bu ayarı değiştireceğiz. Benim domainim "deneme.yusufgurdogan.com"du, o yüzden bu ayarı şöyle değiştiriyorum:
server_name deneme.yusufgurdogan.com;Siz kendi domaininizi yazın. CTRL+X ve Y, ardından Enter ile Nginx ayar dosyanızı kaydedin.
sudo add-apt-repository ppa:certbot/certbotYukarıdaki komutu girip Enter'layın. Certbot'un Nginx paketini kuralım:
sudo apt install -y python-certbot-nginxŞimdi SSL sertifikasını alma zamanı:
sudo certbot --nginx -d deneme.yusufgurdogan.com -d www.deneme.yusufgurdogan.comSize şimdi birkaç soru soracak. "Enter email address: " dediğinde mail adresinizi girin. SSL sertifikanızı yenilemeniz gerektiğinde ya da güvenlik açığı durumlarında size mail gönderirler. Ardından kullanım koşullarını kabul etmeniz gerekecek, "A" ve Enter. Ardından "Would you be willing to share your email address with the..." Yani diyor ki "ara sıra mail atsak sorun olur mu?" Ben istemediğim için "N" ile devam ettim. Bunun ardından "Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access." diyor ve "1: No redirect, 2: Redirect" seçeneklerini veriyor. 2 diyip devam etmenizi öneririm, http:// üzerinden giriş yapılırsa otomatik olarak https://'ye yönlendirmeye yarıyor. 1 ise yönlendirme yapmıyor.
"Congratulations!" ile başlayan yazıyı gördüyseniz tamamdır. Sayfayı yenileyin ve siteye https:// ile, yani güvenli bir bağlantı ile girdiğinizi görün. Benim gördüğüm şudur:

Congratulations ile başlayan yazının devamında aslında önemli birkaç bilgi veriyor. Sertifika dosyalarının /etc/letsencrypt/live/.... klasöründe kaydedildiği bilgisi ve sertifikanızın ne zaman sona ereceği bilgisi önemli. Biz python-certbot-nginx ile kurduğumuz için otomatik sertifika yenilemelerini /etc/cron.d klasöründe kendisi ayarladı. Yine de aklınızda bulunsun, manuel olarak sertifikayı yenilemeniz gerekirse certbot renew komutunu kullanabilirsiniz.
Not: Yukarıda bahsettiğim yönlendirme olayında 2'yi seçtiyseniz, http'yi https'ye yönlendirmesi gerekir. Bunu test etmek için tarayıcınızdan aynı adrese "http://" kullanarak girmeyi deneyin. https'ye yönlendiriyorsa, testi geçtiniz demektir.
NGINX ile Reverse Proxy Nasıl Yapılır?
Statik dosyaların nasıl sunulacağını gördük. Şimdi, sunucunuzda halihazırda bir port üzerinde sunulan bir servisi reverse proxy ile nasıl NGINX ile sunabiliriz onu görelim. Bir Angular uygulamanız var diyelim, localhost'ta 4200 portu üzerinde çalışıyor. Bunu example.com domaininin 80 portuna yönlendirmek istiyorsunuz. Aşağıdaki blok ile bu yönlendirmeyi yapabilirsiniz:
server {
listen 80;
server_name example.com; # kendi domaininizi girin
location / {
proxy_pass http://localhost:4200;
proxy_set_header Host $host;
}
}NGINX ve Server Blokları
"/etc/nginx/sites-available/default" dosyasında, Nginx'e her bir server bloğunda istediğiniz domaini (ya da subdomaini) sunabilirsiniz. Üstelik, bunu aynı portlar üzerinden yapsanız da bir çakışma olmaz. Örneğin, 80 ve 443 portunu kullanan 3 ayrı projenizi farklı domainlere yönlendirerek aynı sunucu üzerinden çalıştırabilirsiniz. Bunu yapmak için ekstradan 2 sunucu alıp onlara Nginx kurmanıza gerek yoktur.
Server bloklarının içinde, hangi web sayfasının nereye gideceğini de belirleyebilirsiniz. Örnek bir ayar dosyası yapalım. /login/ sayfasına giren birisi, sizin oluşturduğunuz /var/www/html/test/ klasörüne gitsin. Olmayan bir sayfaya gitmeye çalışan kullanıcı /spool/www konumundaki 404.html sayfasına gitsin. Bu ayarları, ayar dosyasına şöyle yazabiliriz:
location = /login/ {
root /var/www/html/test;
}
error_page 404 /404.html;
location = /404.html {
root /spool/www;
}Server bloklarında daha neler yapılabilir sorusunun cevabı için aşağıdaki bağlantıları ziyaret edebilirsiniz:
- https://www.nginx.com/resources/wiki/start/topics/examples/server_blocks/
- https://www.linode.com/docs/web-servers/nginx/how-to-configure-nginx/#server-blocks
NGINX ile Load Balancing (Yük Dengeleme) Nasıl Yapılır?
Yük dengeleme sayesinde sunucunuza gelen trafiği diğer sunucularınıza yönlendirebilirsiniz. Diyelim ki 3 adet sunucunuz var ve tüm yük birinde toplansın istemiyorsunuz, bu yükü üçüne dağıtmak istiyorsunuz. Ana sunucu üzerinden şöyle bir ayar yapabilirsiniz:
upstream backend {
server localhost:1234; # ana sunucu
server 18.131.154.122; # yedek 1
server 85.94.218.43 # yedek 2
}
server {
listen 80;
server_name example.com; # kendi domaininizi girin
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
}
}Yük dengeleme hakkında detaylı bilgi için aşağıdaki adresleri ziyaret edebilirsiniz:
- http://nginx.org/en/docs/http/load_balancing.html
- https://upcloud.com/community/tutorials/configure-load-balancing-nginx/
- https://www.digitalocean.com/community/tutorials/how-to-set-up-nginx-load-balancing
Direkt IP Üzerinden Erişimi Yönetme & Engelleme
Yaptığınız web sitesine yalnızca domain üzerinden erişilebilmesini istiyorsunuz. Birisi IP adresinizi bulursa ve oradan erişmeye çalışırsa ne olacak? Hiçbir ayar yapmazsanız, varsayılan olarak "Welcome to NGINX" sayfası çıkar. NGINX ile bu sayfayı kapatabilirsiniz ya da domain'e yönlendirebilirsiniz.
Aşağıdaki örneklerde, sunucumuzun IP adresi 3.78.104.56 ve domainimiz example.com.
IP adresinden erişmeye çalışan birisi domain'e yönlensin istiyorsanız kullanmanız gereken server bloğu:
server {
server_name 3.78.104.56;
return 301 http://example.com;
}IP adresinden erişmeye çalışan birisi 404 hatası alsın istiyorsanız kullanmanız gereken server bloğu:
server {
server_name 3.78.104.56;
return 404;
}IP adresinden erişmeye çalışan birisi sunucuya bağlanamasın istiyorsanız:
server {
server_name 3.78.104.56;
return 0;
}Ayarları uygulamak için systemctl reload nginx komutunu kullanabilirsiniz.
NGINX Nasıl Kaldırılır?
NGINX'i ayar dosyaları hariç olarak kaldırmak için:
sudo apt-get remove nginx nginx-common sudo apt-get autoremove
NGINX'i tamamen kaldırmak için:
sudo apt-get purge nginx nginx-common
sudo apt-get autoremove
Yararlanılan kaynaklar: